Mobile Friendly Websites
In today's high-tech, on-the-go, highly mobile society it is increasingly less likely that all of your website's visitors will be coming from their desktop computer or laptop.
We're not going to spout off stats of what percentage of vistiors will be using their phone, tablet or other mobile device to visit your website because you've seen it all before. We can simply say with confidence that if your website strategy does not include mobile then you are pushing a large percentage of your future and current customers away.
What is responsive design?
Best practices suggest that a responsive design is the best technique to develop a mobile website. We wholeheartedly agree. This website is a prime example of a responsive design. To get an idea simply resize your browser window and make it more narrow. You'll see how the page automatically adjusts itself depending on how much space there is to work with. That is responsive design. It's a best practice because instead of designing for specific mobile devices you are designing your site for different sizes based on the content of your website. That means that your website is more likely to look it's best in today's mobile devices as well as in next year's hot device.
What is it going to cost me?
A better way to ask this question is what will it cost me to not cater to mobile vistiors?
However, if you're interested in how much more it will typically cost to build a website that is responsive and mobile friendly, then here you go. Typically implementing a responsive layout when building a new website will add 30% - 50% more to your budget. We feel that the benefits that you will reap by not turning away potential customers will far outweigh any extra costs.
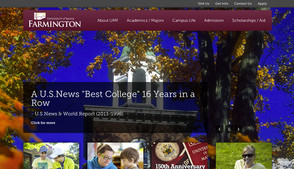
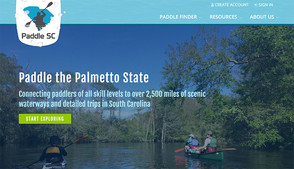
Example sites
Below are some examples of responsive websites that we have built. View more examples in our porfolio.